Smaller, mobile screens are increasingly indispensable tools used to perform day-to-day activities, changing mundane tasks like no other computing paradigm before them. The frenetic, consumer-driven explosion of mobile device and the new breed of always-connected users are changing commerce, from local brick and mortar outlets to cloud-powered online stores serving a global audience. It’s only natural—and even necessary—to optimize the shopping cart for scenarios involving mobile devices, especially considering industry growth trends.
Let’s look at a few best practices designed to help you curb drop-off rates in your mobile shopping cart.
- Streamline the purchase flow by focusing on the essentials. Remove complexity around the steps necessary to place an order, and you’ll reduce the number of shoppers lost at various stages of the conversion funnel. When possible, choose a one-page checkout experience over a multi-tiered process prone to abandonment. Also work to keep the code base as small as possible, increasing efficiency even over poor connections, and reducing load time—mobile users are impatient with slow sites.
- Screen real estate space is precious and must be used wisely. Use mobile device screen size to your advantage by displaying only key information to shoppers, such as costs, taxes, and discounts. When designing for smaller screens, try to cover a range of resolutions from 320 by 480 pixels upward, to as large as 720 p and even more. And speaking of design, touch input is key. Take into consideration the potential for simplifying interactions through touch.
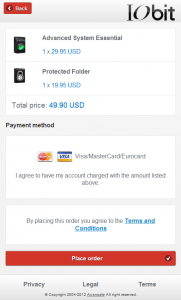
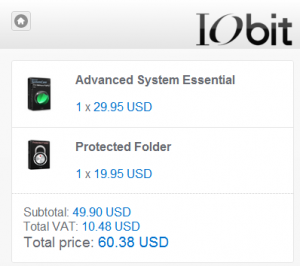
- Communicate visually with shoppers. Include branding and marketing elements from your standard online properties to provide continuity and consistency for shoppers. Clear, recognizable product images help customers confirm that the items in the shopping cart are the ones they want to purchase:

- Mirror desktop functionality in the mobile shopping cart to provide a familiar experience.
- Be prepared for fragmentation in terms of devices, operating systems, and browsers. The lack of standard scenarios means that you’ll need to detect devices properly and offer tailored versions of the cart for different smartphones and tablets. Focusing on the most prevalent devices on the market, such as those powered by iOS and Android, will certainly help minimize your investment in developing for multiple platforms.
- Minimize form filling by removing optional fields. Increase the efficiency of the form-filling process with strategies such as copying delivery details from the billing information. Also, a nice-to-have is a field-sensitive keyboard, depending on the mobile device OS API.
- Emphasize calls to action and make them prominent. Help users navigate through the purchase process with ease and you’ll help your conversion rates.
- Offer popular payment options: support traditional payment methods, such as credit cards, but also offer mobile-optimized alternatives like PayPal. Supporting multiple options enables your customers to use what works for them.
- Bet on web technologies such as HTML, AJAX, and CSS moving forward. Steer clear of Flash, for example, as it’s a desktop-focused, resource-intensive technology.
- Enable sharing options. Social sharing is a top activity on mobile. Make it easy for your customers to tell their network what they’re buying: it could drive more sales for you.
The Avangate Mobile Shopping Cart
Emerging technologies are disrupting traditional business models, impacting ecommerce in the process. Tailored to multiple form factors, including the most popular smartphones and tablets available on the market, the mobile-optimized version of the Avangate shopping cart offers support for the many new purchasing scenarios brought on by always-connected shoppers.
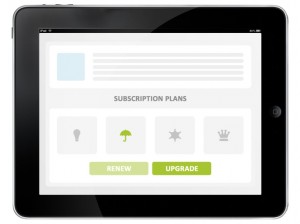
The Avangate system uses complex device detection technology and serves the dedicated mobile shopping cart template to mobile users, automatically supporting an optimal purchase experience. Designed to answer the needs of SaaS and ESD businesses alike, the Avangate mobile shopping cart optimizations are tailored to single- and multi-product cart scenarios involving service and software purchasing, including subscriptions with recurring billing cycles and upgrades.
A number of Avangate vendors are already taking advantage of the mobile shopping cart to cater to the needs of their respective mobile audiences. Avangate is committed to the continuous evolution of the mobile shopping cart, both in terms of supporting emerging devices, as well as in adding features and functionality that are similar to more traditional desktop-based carts, but still tailored to mobile.
Control the Mobile Experience with the Avangate API
 The beauty of the Avangate platform is that, in addition to the standard desktop and mobile shopping carts, it provides the flexibility to build a completely custom shopping experience for your customers. Leverage the Avangate API to build custom mobile carts with a dedicated shopping and checkout process, and keep up the pace with disruptive business models and new devices.
The beauty of the Avangate platform is that, in addition to the standard desktop and mobile shopping carts, it provides the flexibility to build a completely custom shopping experience for your customers. Leverage the Avangate API to build custom mobile carts with a dedicated shopping and checkout process, and keep up the pace with disruptive business models and new devices.
On top of creating mobile shopping experiences to facilitate new acquisitions, subscription renewals and upgrades, you can also use the Avangate API to support in-app purchases for your “always connected” customers. The Avangate API gives you a jump start on supporting mobile commerce for your users, boosting conversions and overcoming barriers to going mobile.