Web analytics tools can help any business gather data, gain new insights from website visitors activity tracking and use these insights to improve their business. Tracking website visitors and customer flow through your website is key to understanding how to attract more visitors and increase conversion rates.Website tracking analytics help you monitor visitor demographics, the number of unique visitors and their sessions, bounce rate, traffic sources, click-through rate (CTR), and many more. This blog post gets you started with setting up the website tracking software that will collect the data to help you make data-driven decisions. There are three stages to making every data-driven decision: monitor, set objectives, analyze and act; let’s see what each is about. 
Monitor: what is the current status?
Before you can improve your metrics, you need to understand the baseline you’re starting from. Begin measuring key metrics now to see where your business is today and how you can improve tomorrow.
Set objectives: where do we want to be?
Once you understand where you currently are, you can set goals for where you want to go. Part of setting objectives involves understanding the benchmarks for your industry. For example, you might have a shopping cart conversion rate of 30 percent. Your ability to improve that may depend on industry benchmarks. B2B SaaS companies often achieve a 60 to 80 percent conversion rate, for example, while offline software companies average about 25 percent conversion.
Analyze and act: how much did we improve?
Once you establish your baseline and objectives, you can start analyzing the data you track and taking action to ensure that you keep improving your metrics and progressing toward your goals. First, of course, you’ll have to set up user tracking to ensure you’re analyzing the right data to support your decisions.
Bonus: Download this Free Analytics Minibible for Software and SaaS and learn how to be in control of Google Analytics and Adobe SiteCatalyst.
Here’s how to start setting up the user tracking you’ll need in order to analyze data and take your business to the next level.
How to Use Google Analytics to Track Website Traffic
Before you start setting up a website flow design to track, you’ll need to choose the tool you want to use. Considering Google Analytics is one of the main web analytics tools with a market share of 84.1% , and it’s free, we’ll talk about it in this article. To set up Google Analytics, visit the official landing page and click Start for Free to get the free version of the Google Analytics suite. You’ll go through a three-step process for user activity tracking: Sign up, Add tracking code, and Learn about your audience.

As part of the setup process, you’ll choose different “properties” for storing data. These properties might be different websites or different sections of your website. You will be able to analyze data by property.To add a tracking code, just paste in your tracking ID into your website. An alternative to insert your Analytics tracking code directly in your website HTML code is using Google Tag Manager – GTM is a tag management system that’s simple, reliable, and integrates easily with other existing systems.Google Analytics is also offered through third-party partners who can help you with the setup and customized solutions. If you have the budget, using a partner will ensure a fast and accurate setup tailored to your business needs. Here’s where you can find partners near you for this website click tracking services.
Set Up Tracking
After your account is established, it’s time to decide how you’ll track user activity on your website or websites. Using data to improve your business relies on having precise site flow data. Setting up your website usage tracking properly will be key to getting precise data. Users interact with your websites and software applications in many ways. Every time there is an interaction, a request can be made to a web analytics service to show that a page was loaded, an event was fired or a purchase occurred. Typically, you’ll need to add JavaScript code to your website to track website activity. That code will look different from one provider to another, but most often follows a similar pattern:
- Load a library with the characteristics and methods of the web analytics
- Set some properties about the user, page or event to track
- Trigger a request that tracks the data
The quality of your website usage tracking will be influenced by several factors, including your visitor flow and navigation flow. Do you send users through multiple domains or subdomains? Do visitors come back to your site often over a period of time? To follow visitors across different domains and subsequent visits, you’ll need to use something called “tracking cookies.” Cookies are what track users from web page to web page. However, they might be cleared when a user goes to a different domain or comes back at a later date. To track users across all of your web properties, you’ll need to set up your analytics tool appropriately.
Website User Tracking Code
This is how the tracking code should look on your main domain (e.g., www.mysite.com) and all of the subdomains where you want to track user activity:
<script> (function(i,s,o,g,r,a,m){i[‘GoogleAnalyticsObject’]=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,’script’,’https://www.google-analytics.com/analytics.js’,’ga’); ga(‘create’, ‘UA-XXXXXXX-X’, ‘auto’, {‘allowLinker’: true}); ga(‘require’, ‘linker’); ga(‘linker:autoLink’, [‘subdomain.mysite.com’] ); ga(‘send’, ‘pageview’); </script>
We’ve highlighted the elements in the tracking code that differ from the default tracking code offered in your Google Analytics settings. Below, we explain each bit of new code:
- ‘auto’, {‘allowLinker’: true}); tells Google Analytics to automatically determine the best cookie domain to use and allow the passing of this cookie between domains linked to your main Website.
- ga(‘require’, ‘linker’); loads the JavaScript library that will pass the cookie from one domain to another.
- ga(‘linker:autoLink’, [‘subdomain.mysite.com’] ); tells Google Analytics which domains should to pass the cookie to automatically when users click on links to those domains. Make sure to fill this in with all of your relevant domains.
When a user clicks on a link from your website to a 3rd party shopping cart or another third-party domain, you’ll notice that the link is automatically populated with a variable called _ga to keep tracking that user through your website flow. On the 3rd party cart template or another third-party domain, you’ll need to set the following tracking code:
<script> (function(i,s,o,g,r,a,m){i[‘GoogleAnalyticsObject’]=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,’script’,’https://www.google-analytics.com/analytics.js’,’ga’); ga(‘create’, ‘UA-XXXXXXX-X’, ‘auto’, {‘allowLinker’: true}); ga(‘require’, ‘linker’); ga(‘linker:autoLink’, [‘mysite.com’] ); ga(‘send’, ‘pageview’); </script>
It’s almost identical to the code on your main domain. The only difference is on this line:
ga(‘linker:autoLink’, [‘mysite.com’] );
That’s where you’ll place your main website domain to let Google Analytics know that if this user clicks on a link back to the main website, it’s still the same user. This code also checks the current URL. If it finds the _ga variable, it sets a cookie matching the one from the main website so Google Analytics knows it’s dealing with the same user and will be able to report on all the user’s properties and history across the website user flow.
How to Track Website Usage Over Time and Across Devices
If you thought tracking users across your own domains was tricky, try tracking them after they’ve spent a few weeks away or when they access your website on their mobile phone instead of their laptop. Here are a couple of tricks for making sure you retain consistent website user tracking no matter how (in)frequently users visit or what devices they use. Customer Lifetime Value (CLV) is an important metric for any business. To accurately track this metric, companies need to make sure that returning visitors aren’t reported as new users. This requires you to define the length of a session in your website tracking tool. For example, if a user visits your website in March, creates an account a week later but doesn’t return until October, will that user be tracked as the same user?That depends on the definition of “session” in your web analytics tool. This user might be tracked as one user with two sessions (one in March and one in October), one user with three sessions (two in March and one in October) or even two users with three sessions (one user with two sessions in March, another user with one session in October). It all depends on how you set things up.
Defining a Session
In Google Analytics, you can define the timeout for each session in My Website > Tracking Info > Session Settings. You can choose whether sessions time out after hours, days or months. Your decision will depend on how your own website and software treats sessions, so check with your development team on this matter. Although you can control the length of a session, Google Analytics will track a single user for two years (or until cookies are deleted).
Tracking Users Across Different Devices with Logins
We live in a multi-device world, so it’s very likely that users will frequently access your website from multiple devices. Monitoring only a single device will give you a fragmented view of how users interact with your website and product. Cookies can’t be transferred across devices, so to track users across different devices, you’ll need to use some kind of login system.  This approaches the realm of cookieless tracking, which doesn’t track logged-in users with cookies but using the same system that your software uses to know who just logged in. This can be as simple as tracking a user ID from your database. For SaaS companies, this type of tracking method is necessary to ensure that data is truly precise. If users are logged in to the software service, they can delete cookies or log in from another device, and the web analytics service will know that it’s the same logged-in user.
This approaches the realm of cookieless tracking, which doesn’t track logged-in users with cookies but using the same system that your software uses to know who just logged in. This can be as simple as tracking a user ID from your database. For SaaS companies, this type of tracking method is necessary to ensure that data is truly precise. If users are logged in to the software service, they can delete cookies or log in from another device, and the web analytics service will know that it’s the same logged-in user.
Tracking Users Across Devices
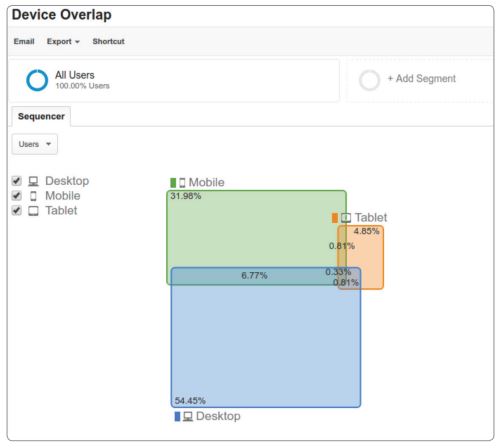
The Google Analytics feature User ID lets websites uniquely identify users. To take advantage of User ID, you must be able to create your own IDs and associate them with data. This is usually done with your own authentication system, then passed to an account at sign-in and sent to Google Analytics. If using User ID, it’s a good idea to turn on Session Unification so Google Analytics can associate website visits with a User ID even if a session started before the ID was assigned.Google Analytics’ Cross Device report in the User ID view shows how users overlap on multiple devices and can be key in helping you see how customers are using your product on different screens.Here’s a screenshot from such a report:  Typically, users don’t buy a product the first time they visit your website. Instead, you need to persuade them to buy over several interactions, or “micro-conversions.” These might include anything from visiting the website to subscribing to a newsletter or downloading a free trial. We’ve already seen how to make sure that you continue tracking the same user across multiple visits to your website. Now, we’ll cover how to track all of the different conversion events for those users.
Typically, users don’t buy a product the first time they visit your website. Instead, you need to persuade them to buy over several interactions, or “micro-conversions.” These might include anything from visiting the website to subscribing to a newsletter or downloading a free trial. We’ve already seen how to make sure that you continue tracking the same user across multiple visits to your website. Now, we’ll cover how to track all of the different conversion events for those users.
Tracking Visitor Conversions
Google Analytics lets you track micro-conversions as page views or events. Page view tracking works if the conversion sends users to a different URL. To track this, simply set up a funnel step goal in the Goals section of Google Analytics that updates whenever the appropriate URL loads. Event tracking, which you’ll need to use anytime users stay on the same page after doing something you want to track, requires adding a snippet of code to links. You can create Events within your Google Analytics account at Behavior > Events > Top Events and learn more about event tracking in this tutorial.
Custom Dimensions for More Precise Website Click Tracking
If page views, events or funnel steps aren’t enough, you can add custom dimensions that allow more precise tracking of your website visitors. You might use custom dimensions when you have a few different options that you need to track distinctly. For example, if you offer three versions of a SaaS product, you might want to track whether people click on the Silver, Gold or Platinum package, and compare conversion rates based on this information. You can also track other information about this user, like their location, on top of the package type. This helps you understand if different packages are more popular in different countries or regions. You can add up to 20 custom dimensions or metrics in Google Analytics for free. For instance, another great way to track your website visitors is through QR codes, as QR code tracking in Google Analytics offers you the opportunity to understand your end-users much better. This way will get a better overview on how your website visitors interact with your content once they land on your website. Read more about the different types of dimensions available to you here. There is clearly a lot more to say about tracking visitors to your website and analyzing the traffic they generate.
Check out this full Analytics Minibible for Software and SaaS companies to learn how to become a pro at web analytics.





